660
shares
聚米帮你连接全球客户
服务热线:400-8817-968
发布于:2020-01-16
在组织你的Web内容时,使用结构正确的HTML标题而不是粗体段落或大写文本。将网页标题视为一本书的目录。经常浏览的人可以通过仅阅读标题来快速浏览你的网站,以了解其内容。他们可以专注于标题或副标题。
视力不佳的用户可以通过正确的结构标题获得相同的好处。辅助技术可以浏览它们的各个标题和子标题。如果标题不存在或顺序混乱,则无论用户的能力或残障程度如何,任何用户都无法跟随该网站的故事。
网页上不需要标题。但是,它们有助于分解并组织冗长的信息网页,从而提高了可读性。正确使用标题还具有搜索引擎优化的好处,可以帮助你的网页在Google的搜索结果中排名更高,接下来让我们一起去探讨如何正确使用标题。
标题顺序
标题必须遵循逻辑顺序才能符合Web无障碍要求,一个网页应该只有一个标题级别1 <h1>。这通常是页面标题。
正文中使用的所有标题(在页面标题之后)均小于等于<h2>,总共可以使用标题2-6,一般来说2-5够我们使用了,所以建议大家坚持标题2-5,因为通常不需要<h6>。
嵌套标题
如果你“嵌套”标题(换句话说,如果你具有标题的副标题),请不要跳过标题级别。如果你有<h2>并想在其后加上副标题,请使用<h3>。如果在此之后加上“等重”子标题,请再次使用<h3>,子标题的子标题将是<h4>,完成副标题后,你可以返回<h2>。
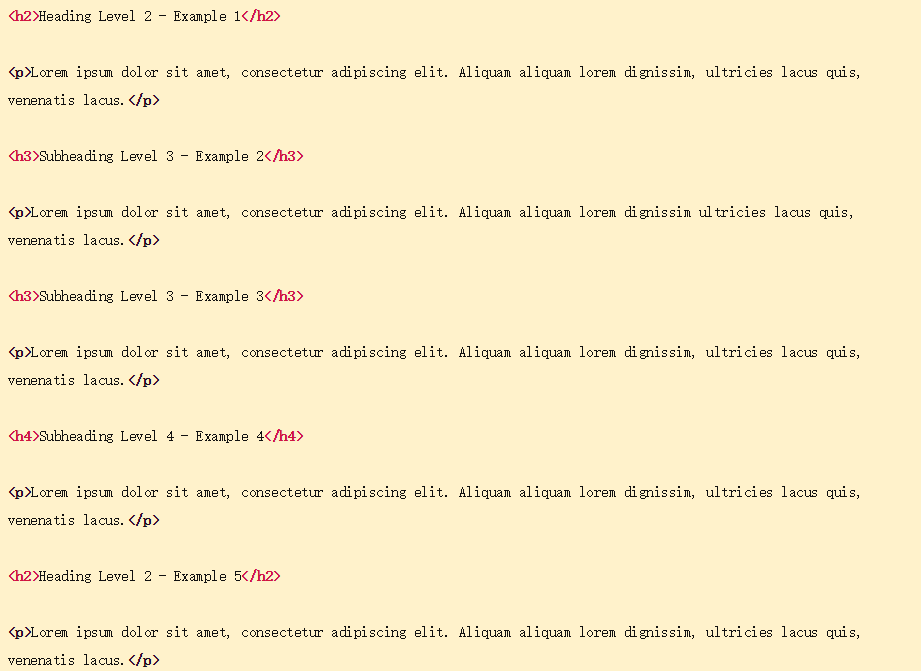
代码示例
以下是如何正确排列标题的编码示例。

范例说明
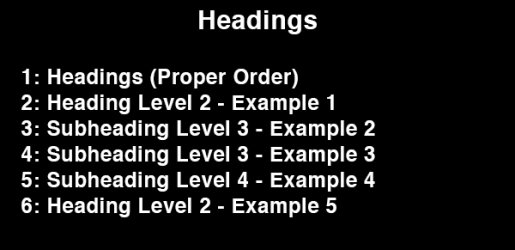
屏幕阅读器(例如VoiceOver)将看到我们的目录,如下所示:

正确地排列标题很重要。避免使用标题以获得仅视觉效果。例如,如果你有一个要脱颖而出的公告,但此消息后来并不是该内容的标题,则不应使用标题。取而代之的是,使用一些CSS设置段落文本的样式,使其看起来独特而突出。
另外,页面的标题自动为网页的<h1>,因此你无需自己应用该标题级别。还请记住,滑块标题和侧栏标题自动是<h2> s。如果选择将任何标题嵌套在滑块或侧边栏中,则应从<h3>标题级别开始。
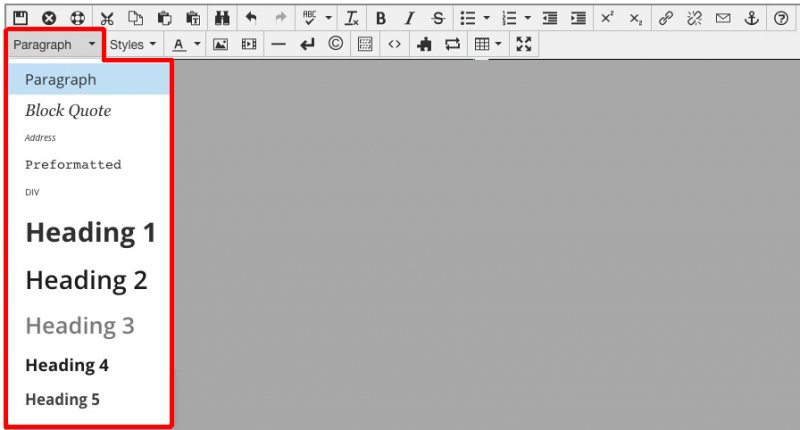
要将标题样式应用于文本行,请将光标置于要变成标题的文本行内,然后从编辑器栏中最左侧的下拉菜单中选择标题级别。

请注意,用于创建标题的相同方法通常可在其他在线应用程序中使用,例如Google Docs或MS Word。
如果你对以上的内容,还不是很了解,可以在下面留言,我们会一一回复的!
评论展示
660
shares

参与评论