660
shares
聚米帮你连接全球客户
服务热线:400-8817-968
发布于:2019-11-21
众所周知,具有良好视觉层次结构的网站可以更有效地组织UI内容,并且对用户也更具吸引力。这就是UI / UX设计师总是非常注意添加视觉元素以突出其网站的原因。
但是,到底是什么使网站设计具有强大的视觉层次结构?你如何可视化你的网站UI内容,以获得更好的视觉层次?有什么有效的设计技巧或示例可以激发你的灵感吗?本文将分析9个有效的技巧,并举例说明如何在网站设计中创建视觉层次结构。
首先,网站设计中的视觉层次结构是什么?网站设计中的视觉层次结构是指网站UI元素按照其重要性的排列和表示,以便用户可以轻松快速地扫描所需的页面信息,轻松地单击并购买网站产品。此外,具有更好视觉外观的网站通常会具有更好的用户体验以及更高的产品销量。因此,在你的设计中,你还可以利用视觉上分层的元素来创建一个美观而引人注目的网站。
如何组织网站UI内容以获得更好的视觉层次和UX?了解了视觉层次结构的Web设计定义之后,让我们学习9个黄金技巧和示例来组织网站UI内容,以获得更好的视觉层次结构和UX:
1.大小-更好的视觉层次结构的最强大工具之一
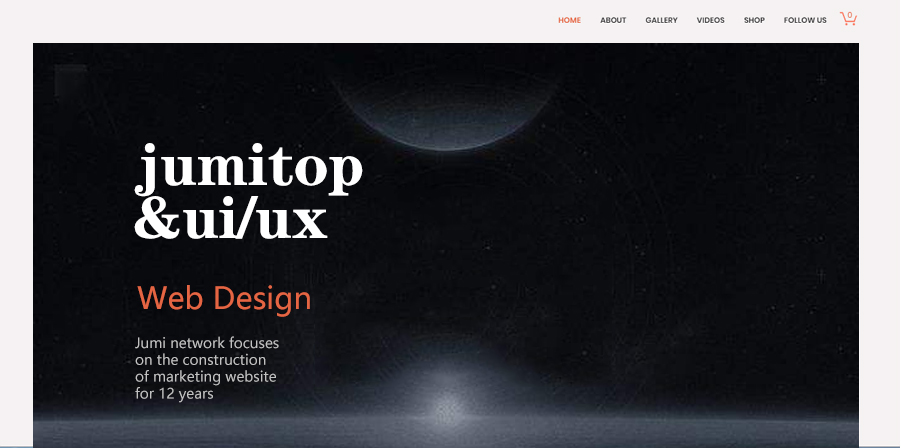
大小是实现更好的视觉层次结构的最强大工具之一,它对设计人员在形象化其网页元素方面产生了巨大影响。元素(例如照片,文本和形状)越大,它将越吸引人。因此,你可以尝试调整网站元素的大小以显示其重要性。

(1)创建具有阴影和不透明度的UI层次结构
就像白色背景中的黑色单词一样,具有不同阴影和不透明度的相似Web元素可以轻松地在它们之间呈现简单的层次关系。在某些情况下,如果不涉及许多颜色,具有不同阴影和不透明度的不同Web元素也可以创建视觉层次结构,以获得更好的UX。
此外,创建具有阴影和不透明度的网页视觉层次结构还可以极大地简化你的网站,并帮助你打造一个令人惊叹的极简网站。

使用文本元素的不透明度和大小创建简单的视觉层次结构。
2.用颜色优化网站的视觉层次
颜色是设计师使用的另一种广泛使用的视觉工具,可以创建具有强烈层次感的有吸引力的网站。并且在你的设计中,你可以在以下几个方面充分利用颜色以实现更好的视觉层次:
(1)使用鲜艳的色彩强调重要的网络信息
明亮的色彩总是比柔和的色彩更有效,更快地吸引用户的注意力。因此,请使用鲜艳的色彩来强调重要的Web内容。

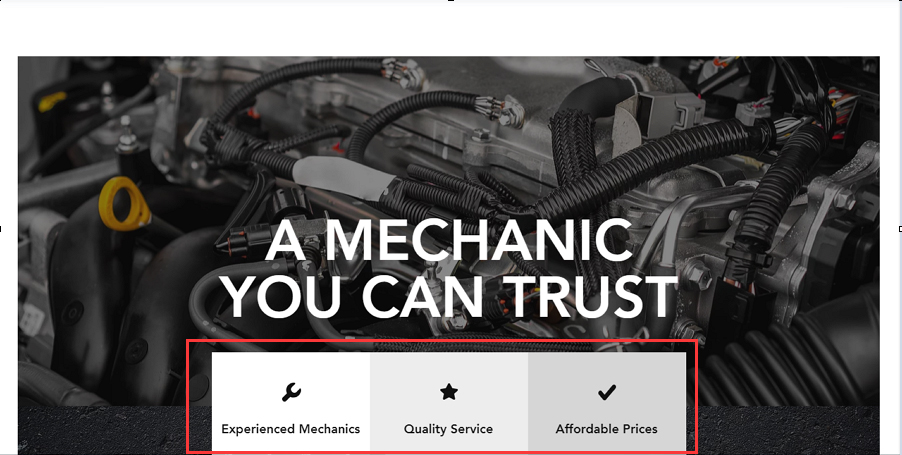
柔和的粉红色背景中较亮的红色和黄色文本更容易被注意到。
此外,一些具有特殊含义的颜色也将有助于确定网站的基本色调并吸引用户的注意。
例如,蓝色通常表示信任,安全,平静与和平。因此,最好在某些管理或安全网站的页面中使用。红色通常具有诸如自信,青春,热情和幸福的含义。最好用来强调一些促销广告。
(2)使用颜色渐变实现网站的视觉层次结构
颜色渐变还可以帮助你为网站创建清晰的视觉层次结构。

(3)使用色块紧密放置逻辑相关的元素
紧密放置在相同色块中的逻辑相关元素将使用户更容易自由地扫描和使用它们。当然,色块还有助于创建网站层次结构。

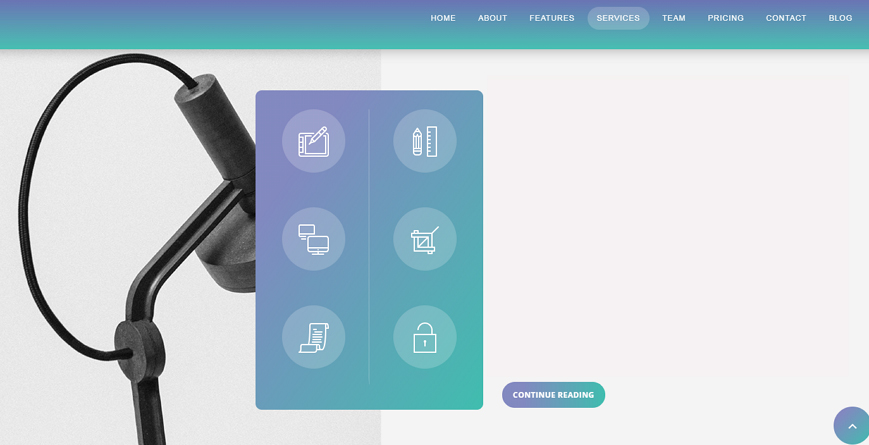
使用色块可以更直观地显示逻辑上相关的元素。
3.布局也是视觉元素
页面布局也是另一个强大的视觉元素。一方面,可以基于Web /产品功能为一个网站分配各种页面布局,以实现更好的可读性和更丰富的内容。
另一方面,还可以将一个网站设计为具有重复的页面布局,以便用户可以熟悉该网站并快速找到所需的信息。简而言之,页面布局还有助于以有效的视觉方式创建引人注目的网站。
以下是一些可以在Web UI设计中尝试的常见布局模式:
(1)网格有助于视觉上创建清晰的布局
网格是划分页面功能的重要元素,是帮助设计人员组织网站设计中视觉内容的重要工具。而且,结合颜色的变化,页面网格还可以使你的整个网站设计非常漂亮和酷。

网格可以帮助你创建直观的布局,并使整个网站设计更加美观。
(2)临近位置
由于人们自然倾向于将UI组件的接近程度视为一组,因此设计人员经常使用接近程度作为划分网站页面内容的工具。因此,在设计中,还建议你将逻辑相关的UI组件紧密放置在同一位置,以提高可读性和更清晰的布局。
(3)用点和线创建清晰的页面布局
在不涉及任何网格的情况下,你还可以使用点和线来划分页面块并自由创建清晰的页面布局,你可以使用邻近位置和线条创建清晰的页面布局。
(4)整齐
网站照片,文字和其他元素的对齐也将完美呈现网站的视觉层次。总体而言,页面布局还可以帮助设计人员有效地创建一个时尚,美观,有吸引力且具有层次结构的网站。
4.使用空间突出显示UI内容
网站UI元素之间的空间,尤其是空白空间(也称为负空间),也可以帮助突出显示UI内容并直观地创建视觉层次结构。以下是明智地使用空间来显示Web层次结构的典型示例之一:

5.对比显示视觉元素之间的差异
上面提到的所有视觉元素/工具,例如颜色,阴影,大小和空间,都可以彼此对比以显示它们之间的差异,并帮助设计人员突出网站的视觉层次结构。
此外,当将两个或多个UI元素重叠在一起时,还可以使用对比度来强调顶层元素。此外,如果造成任何混乱,则最好保持对比度之间的平衡。
更具体地说,应该在顶层放置最重要,最清晰,元素最丰富的元素。但是,背景层或后向层应该包含一些内容较少且晦涩的Web内容。否则,用户可能无法迅速将重要数据与周围环境区分开。
6.设计风格也会影响视觉层次
独特的设计风格不仅可以使你的网站有趣,而且可以影响网站的视觉层次。并且在你的设计中,始终要尝试使用非常独特的纹理,图形,图像和更多视觉元素来获得更大的视觉层次个人设计风格不能使你的网站有趣且出色,但也可以帮助你创建更大的视觉层次。
7.根据实际用户需求优化UI内容
在设计中,还应该在网站视觉层次结构中添加或突出显示用户真正需要的重要内容。否则,用户在找不到所需信息时可能会直接离开。此外,你最好还根据用户的页面扫描模式分配视觉元素。
更具体地说,无论人们使用的是“ F”还是“ Z”扫描模式,他们都经常仔细阅读页面的顶部和底部,以便从左到右搜索核心信息。与正文内容一样,他们通常会扫描层次结构(由网络图块和字幕组成),并选择有用的部分以供阅读。
这些扫描模式要求设计人员将重要或有趣的内容以良好的层次结构放置在网页的顶部或底部。与正文一样,你还应该添加吸引人的磁贴和字幕以创建引人注目的层次结构。
简而言之,你应该根据实际用户需求优化网站内容。
8.可视化网站页面内容的其他技巧
还有许多其他技巧可以帮助你可视化网站页面内容。例如,在你的网站设计中,你还可以使用字体,字体,对齐方式等来创建文本层次结构。
结论:视觉层次结构不仅使网站UI美观而且引人入胜。对于UX / UI设计人员来说,完美组织Android或Mac应用程序的内容也很有效。因此,如果你同时需要使用视觉层次结构来突出你的移动应用程序,则所有网站设计技巧和示例也将对你有所帮助。
总体而言,希望所有提到的最佳网站视觉层次结构设计技巧和示例对你有所启发。
评论展示
660
shares

参与评论